In my opinion, every app should be first designed before programmed. Failure to do so would be the equivalent of an artist trying to paint, but without knowing what the painting should look like! Often times the lack of an initial clear design causes an awkward user experience.
In this tutorial I will show you how to use AED’s repeat grid feature. The repeat grid allows you to create prototypes of Table Views or other repeated content. This is a useful and unique feature that really safes time when prototyping apps.
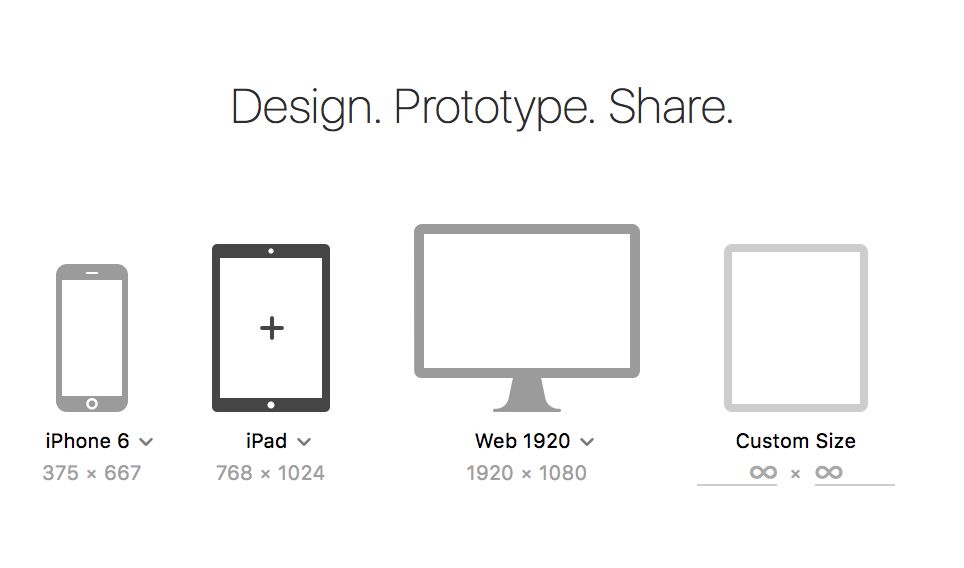
After downloading AED, you will be shown a main menu that allows you to select the device that you are designing for. You can pick any of these but for this example I will choose “iphone 6”.
After selecting your device size you will see a blank canvas the size of the device that you chose.

To start using the repeat grid we need to design a row that we would like the grid to repeat.
You can do this by using the rectangle tool highlighted in the toolbar below.
![]()
This rectangle tool can be used to create UI components like buttons and images.
I used the tool to make the row below. It is made up of two rectangles. (This is prototyping a row in our Table View)

Now you can use the “text” tool from the toolbar (the icon is the letter T) to add some text to our row.
Your row might look something like this.

Now your all set to use the tool!
Just highlight everything (the two rectangles and the text) by clicking and dragging your cursor over your creating shapes. Then click on the “repeat grid” button on the right of AED.
That will highlight the selected items with a green border and you can drag down to duplicate the row you just created.

Customizing the rows further
You can add images to this row by simply dragging multiple images from your finder onto one of the shapes that you created. This will fill each duplicated shape with each image. You can also individually edit the text per row without effecting the entire grid.
Thats it!
Try to play around with the different settings and preferences of AED to design an app!
My repeat grid

Thanks for reading!
Thomas Oropeza
www.thomasoropeza.com
thomasoropeza@gmail.com